How to setup SharePoint Online Development Environment (Part 1)
Problem
I need to develop SPFx web-part for SharePoint Online which require new development environment to be setup on my Windows 10 workstation.
Solution
Refer to the steps on https://docs.microsoft.com/en-us/sharepoint/dev/spfx/set-up-your-development-environment or use the following summarised steps:
- Download and install the required (refer to the above link) version of NodeJS installer (i.e. on 24 Feb 2023 it was node-v16.19.1-x64 for Windows 64 bit) which can be downloaded from https://nodejs.org/dist/latest-v16.x
- Run Windows PowerShell or Command prompt and execute the following command to install all prerequisites
npm install gulp-cli yo @microsoft/generator-sharepoint --global
and command to allow execution policy (for more info, read Set-ExecutionPolicy documentation):
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser
Tips: use the following command to check latest version of generator-sharepoint and generator-sharepoint@next
npm view @microsoft/generator-sharepoint - Download and install Visual Studio Code from https://code.visualstudio.com
- Type the following commands to create project folder (i.e. helloworld-webpart), populate project items, then preview the webpart on internet browser via https
md helloworld-webpart
cd helloworld-webpart
yo @microsoft/sharepoint
command to allow https to run on localhost
gulp trust-dev-cert
gulp serve
- To edit the code using Visual Studio Code, navigate to the solution folder type the following command
code .
- If you have a SharePoint Online site, you can go to
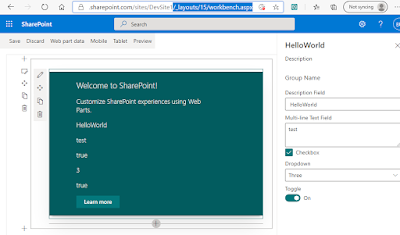
https://YourTenancyPrefix.sharepoint.com/_layouts/workbench.aspx
or
https://YourTenancyPrefix.sharepoint.com/sites/YourDevSite/_layouts/workbench.aspx
to test the locally developed web-part on SharePoint server and you'd be able to run in SharePoint context to interact with SharePoint data.



Comments