How to setup SharePoint Online Development Environment (Part 2)
Following Part 1 article on setting up development workstation on Windows, this Part 2 article is for setting up the App Catalog and a Dev site on SharePoint Online, package the webpart, and install the webpart onto the site and page as follows:
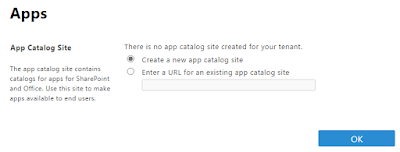
- If you have not setup App Catalog, use the following steps to create an App Catalog site:
- Navigate to https://YourTenantPrefix-admin.sharepoint.com/_layouts/15/online/ManageAppCatalog.aspx
then select OK
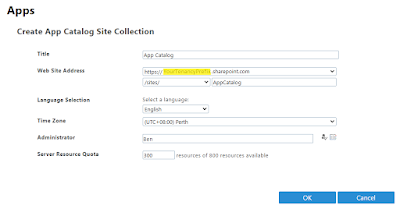
- Complete the followings as per your preference then select OK
- Create a development site collection:
- Navigate to https://YourTenantPrefix-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx#/siteManagement/view/ALL%20SITES
then select +Create
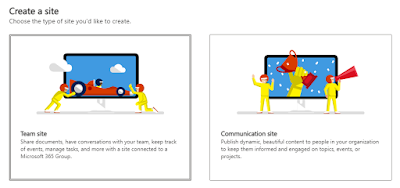
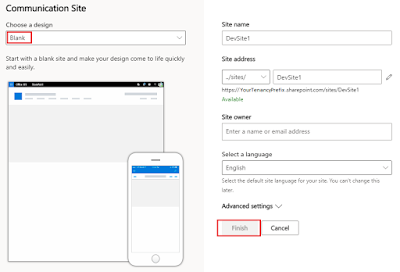
- Select Communication site
- Package solution for deployment to App Catalog site:
- Type the following command on Visual Studio Code terminal to execute release build
gulp bundle --ship
- Followed by the following command to package helloworld-webpart.sppkg on sharepoint/solution folder
gulp package-solution --ship
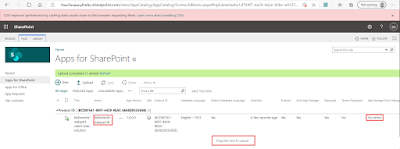
- Upload (or drag and drop) the helloworld-webpart.sppkg file to the App Catalog site and ensure there's No errors.
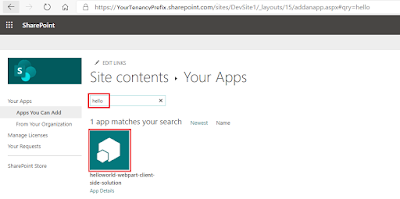
- Navigate to https://YourTenancyPrefix.sharepoint.com/sites/YourDevSite/_layouts/15/addanapp.aspx (i.e. DevSite1 created on step 2), search for hello then select the helloworld-webpart
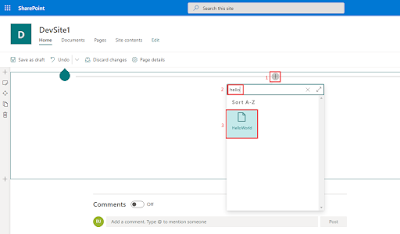
- Navigate to site page (i.e. Home.aspx) and add the HelloWorld webpart to the page










Comments